Volkswagen Interface Design
Industry: Automotive
Role: Product Design
Background
Volkswagen was interested in creating concepts for infotainment using Android OS. We were tasked with creating concept screens for infotainment screen, dashboard screen, and the heads up display. Android was chosen because of the ability to run the OS on the onboard computer.
Team
On the team was a Project Manager, a Mechanical Engineer, an Android Developer, and myself as the Product Designer. We used an agile development process with daily scrums, weekly sprint reviews, sprint planning and backlog grooming.
The ASK
Simply, we needed to create an infotainment system that was VW branded. Our team faced strict visual design and branding constraints giving us little flexibility.
How do we CReate an infotainment system specifically For vw, using Android?
Process
Our process was evolving and would change depending on the sprint. Some sprints, we would not need validation. Whereas other sprints would require more interaction and visual design iterations. In sprints, we emphasized speed and co-collaboration, and we would have 3-5 iterations within a few days. Doing this allowed us to fail early, learn quickly, and prioritize tasks.
UNIQUE FEATURES
Volkswagen Design, not Material Design - Although we utilized Android technology, it was a conscious decision to design a system that was uniquely Volkswagen.
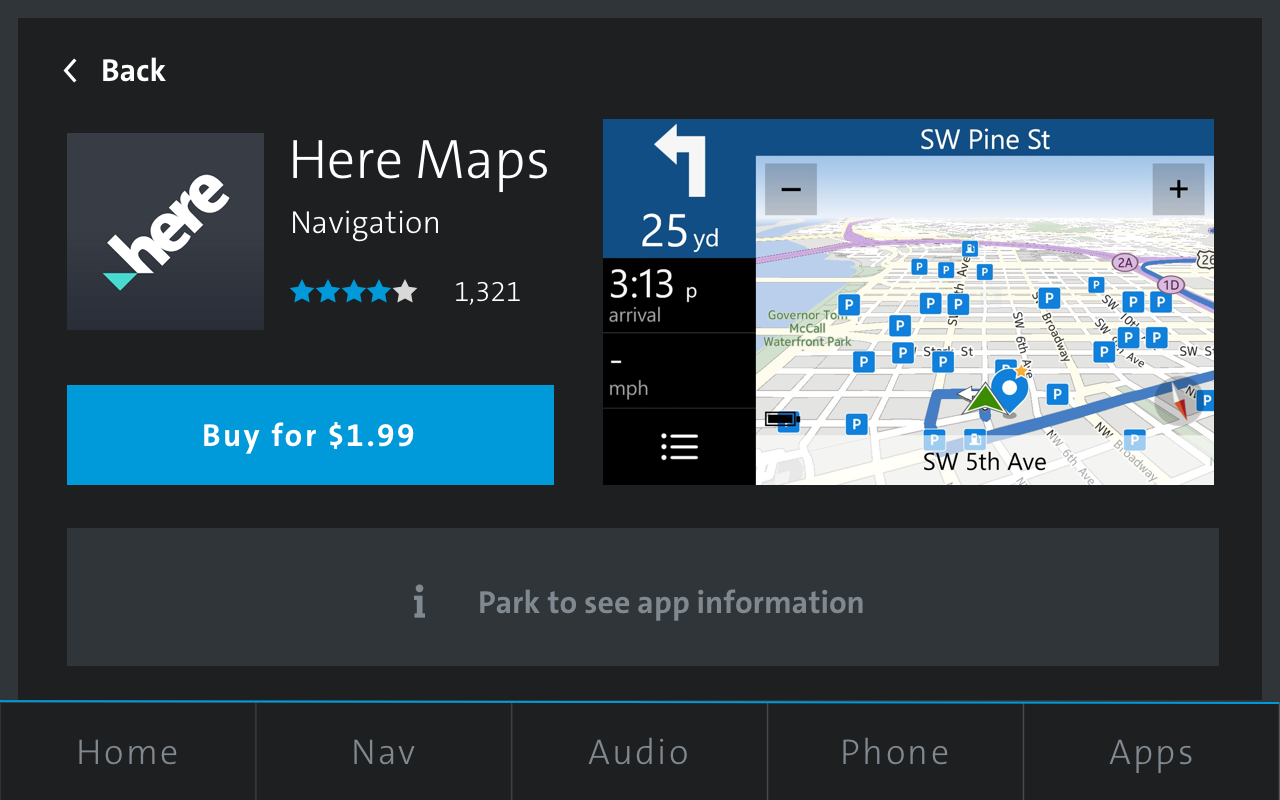
In Car App Store - Compared to other systems, the app store was a distinguishing feature, allowing people to access the Google Play store to purchase apps and download them directly on the system.
Multi-Screen Interaction - With multiple screens, we had to be aware of how people interact with screens while driving. This constraint pushed our designs to have large touch targets and quick interactions.
Challenges
Designing for Driver Distractions - Due to danger of driver distractions, designs had strict requirements from regulators like the DOT and NHTSA. Ultimately, what this meant was designing for quick interactions, simplified tasks, voice based controls and fault tolerant designs.
Uncertain Hardware - Half way through, we had last minute hardware changes. Not knowing the final hardware specs, like screen size, device resolution and touch technologies made it difficult to design. This forced us to design different variants for each the devices, causing more work for the team.
Developers Overseas - For two sprints, we had a small team of Android developers building a portion of the App Store connecting the backend to the Google Play Store. Remote teams posed challenges with communicating software QA, and bugs.
HOME SCREENS





PHONE




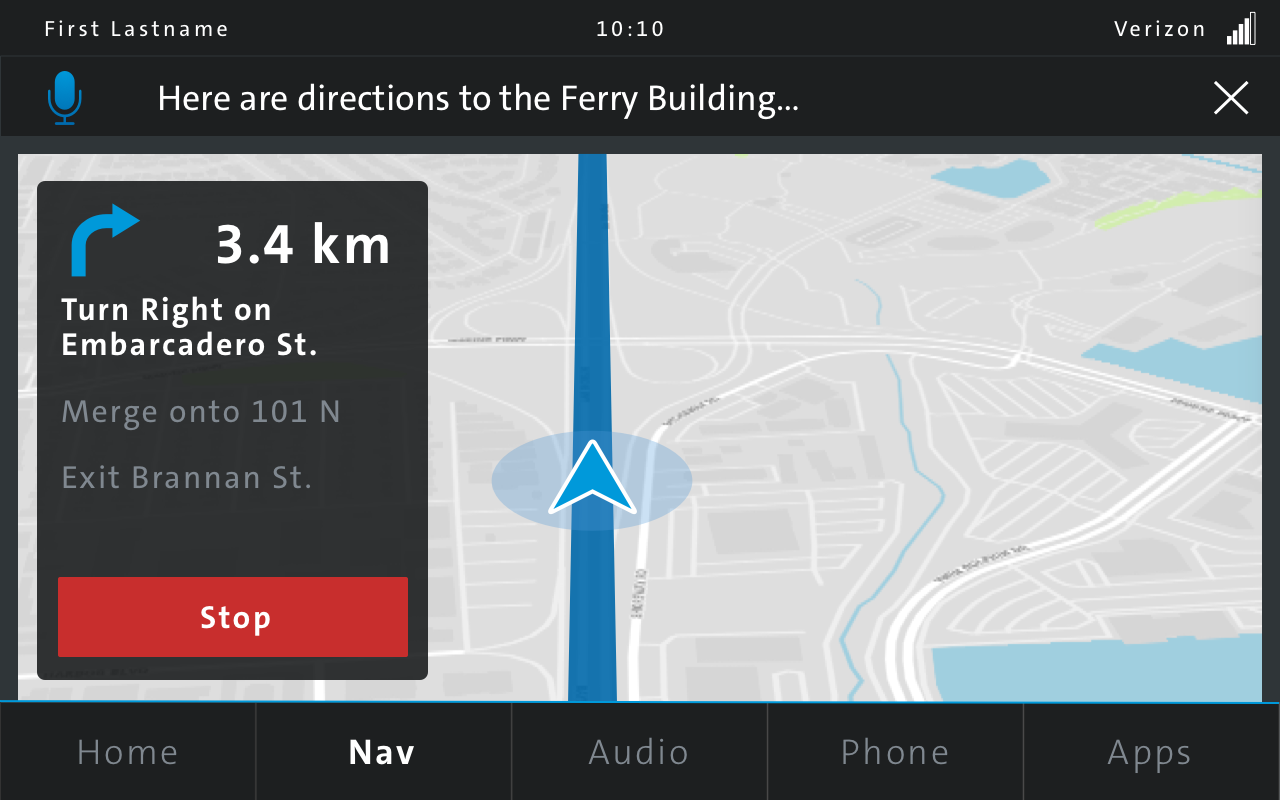
NAVIGATION


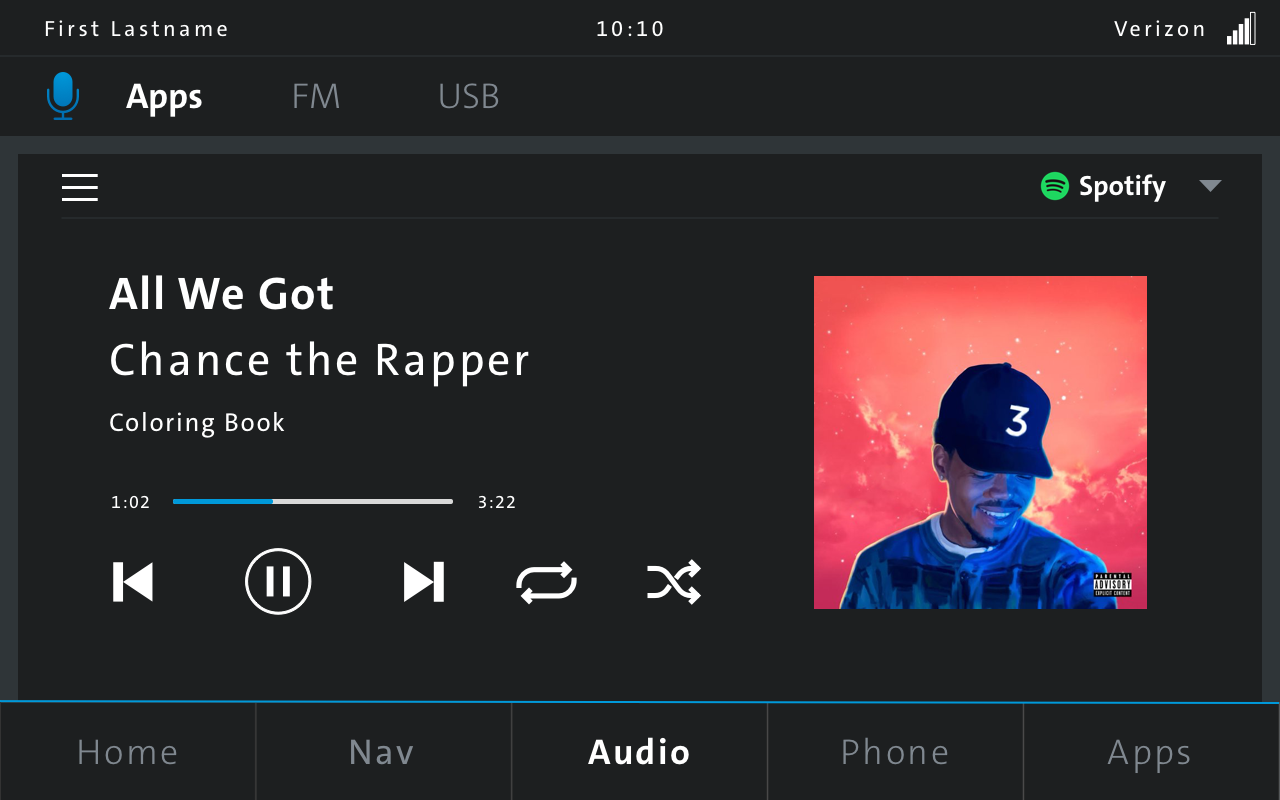
AUDIO




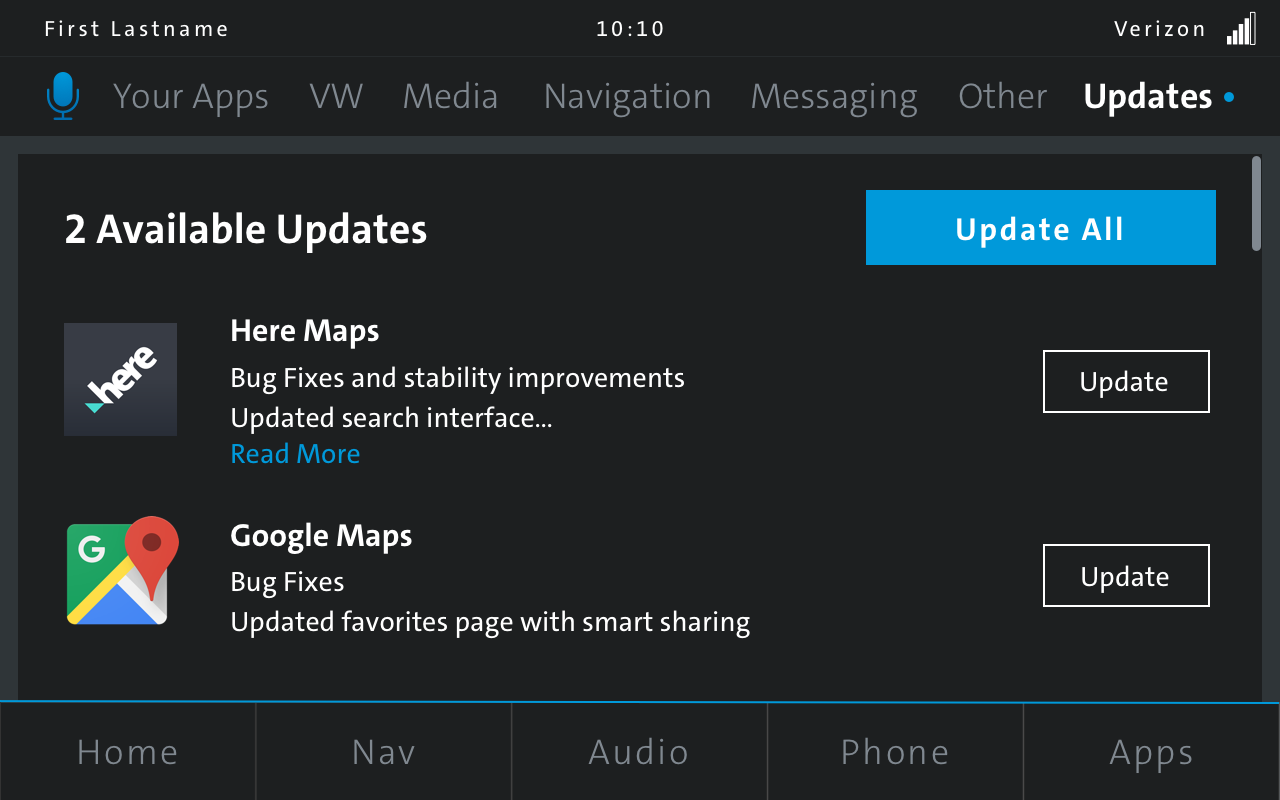
VW APP STORE




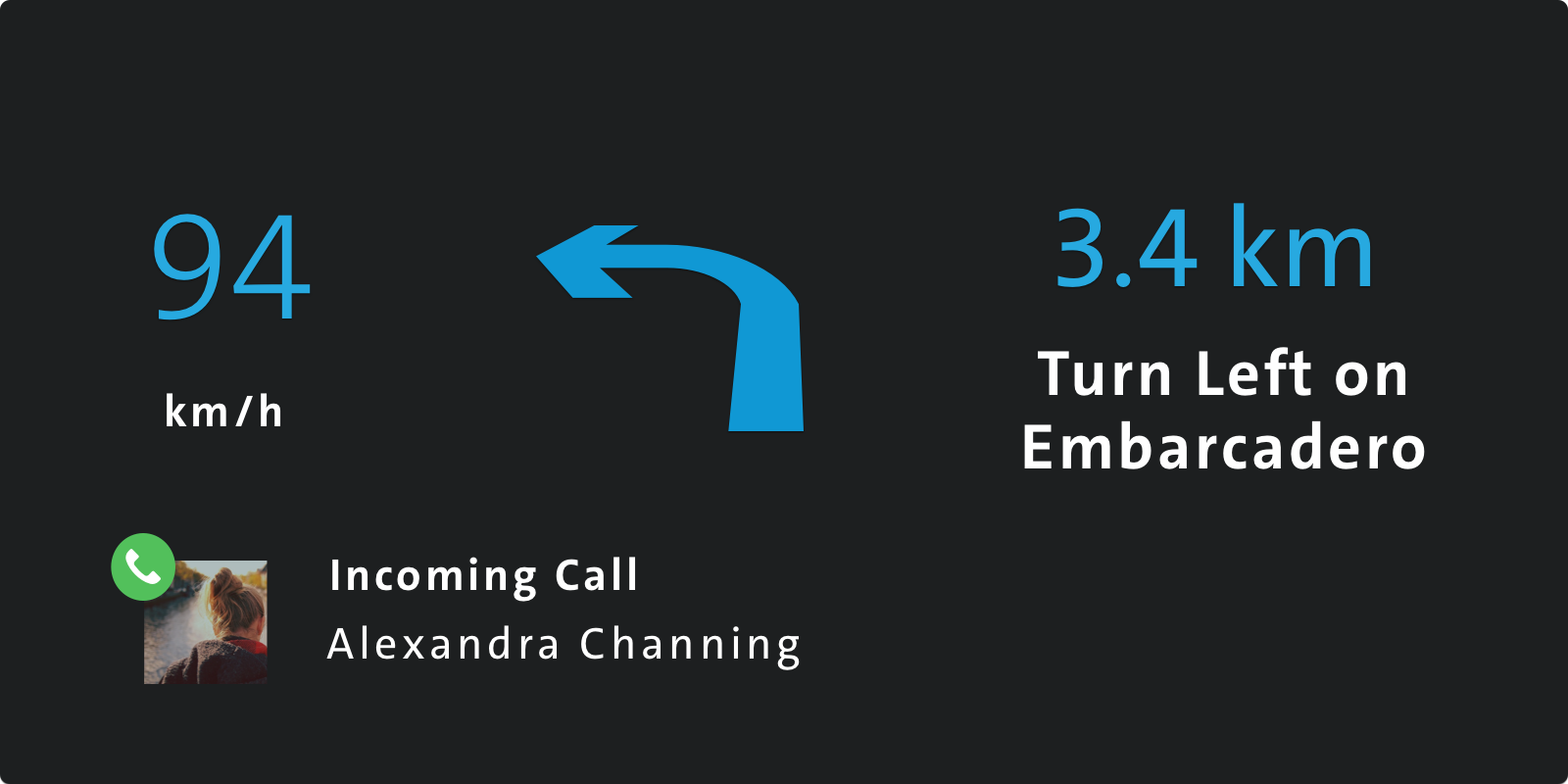
Cluster and Head's Up Display
All Screens
SUMMARY
Our project manager presented our work at an automotive conference and received a lot of useful feedback and insights. For the most part, we heard a lot of comparisons to Android Auto and CarplaySome things that we heard were:
Drivers liked how the platform was agnostic. In Android Auto, users would not be allowed to use Apple applications and vice versa. A lot of drivers expressed their frustrations in using either system and not being apple to use their preferred applications.
Drivers wanted personalization with their layouts. They wanted to customize which items they can view on the Home Screen and the ability to dynamically resize their home screen.
Our demo was a success as we got more funding to continue designing and building. Overall I spent about 4 months on this project and I was rolled off the project. Unfortunately, the automotive industry follows conference calendars and the next one was a year away.
What would I do differently?
User Research - In retrospect, user research would have given us earlier insight on whether branding the system to VW and whether that make sense. A small amount of time could have given our team better insight if we were heading in the right direction.
Establish Hardware Requirements - We faced challenges in designing the Heads Up Display (HUD) and the Cluster Instrument Display because we did not finalize hardware. This made it difficult, deciding between variations.